Case Story: Product Catalogue
You want to start creating a Web Story but you don't know where to start? You feel like the possibilities are endless and it's quite overwhelming?

Let's get started
Let's make a Web Story for your product catalogue together! An overview of the your products can be overwhelming but with a Web Story, we can make it sharp, clear and easy to browse through.
To create a Product Catalogue Story, all you need to do is:
- Create your cover page.
- Build your product page.
- Copy the product page.
- Adapt each product page for the right offerings.
- Publish your first Story!
Getting started is basically about creating 2 pages (a cover page and a product page). It's simple and can allow you to produce something like this 👇 in 15 minutes! So, shall we get started?
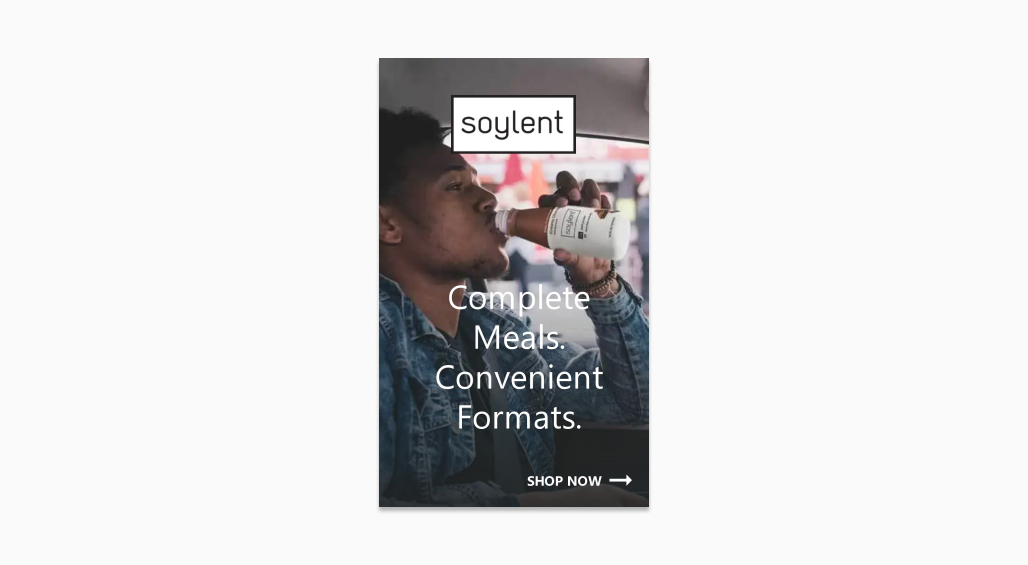
Cover page
Start by putting your most interesting piece on the cover page. Think of it like a billboard, it's your main asset to get your audience's attention.
Insert a high resolution full bleed photo in the background and put the focus on its main element. If you feel like the image is too stiff, add a zoom-in/zoom-out animation to make it a little more dynamic.

Then, make sure to add your logo on top of the cover page. Space your logo 2 or 3 blocks away from the edge. Top left corner or in the center is recommended as it's the first spot the eye scans when scraping a web page.
Insert the headline or slogan in bold and visual lettering and select "Title 1" in SEO Importance feature. Ensure its legible by adding a block of gradient colour between the background and the text. If your text is white, add a black gradient so that your title doesn't drown in the background image.

Finally, right beneath the title, insert a call-to-action to engage your audience and get them tapping. Remember you can't add an actual button on the cover, the CTA will only induce the reader into tapping onto the next page in order to dive into your Web Story.
Now once your cover page is done, you can move onto the next page.
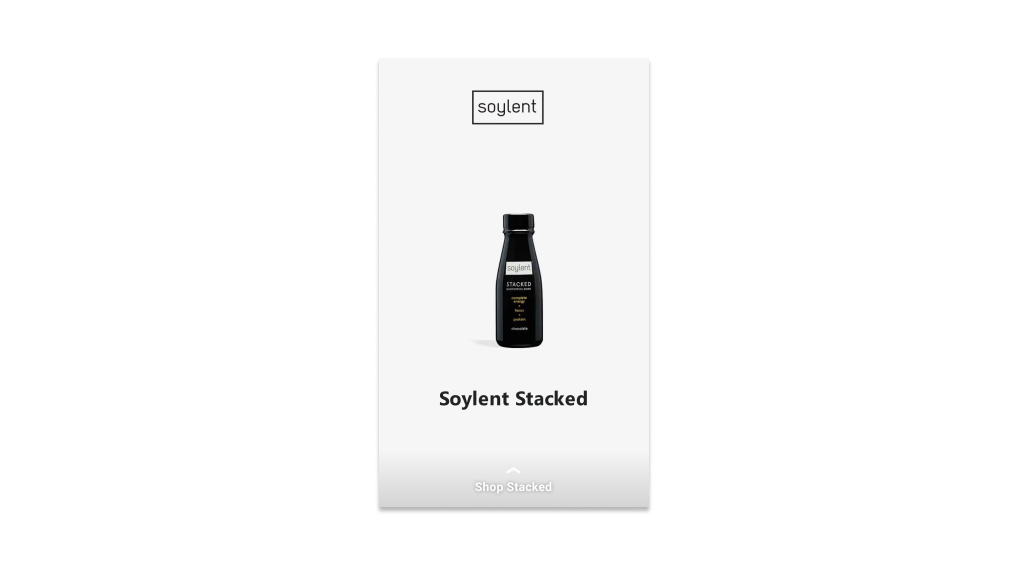
Product page
Again, insert a compelling visual asset of your product in the background and use the full vertical screen.

Place your logo in the center just like on the cover page. If needed Insert a dark gradient over the bottom half of the image and type your headline in white letters over it. Try to stay away from the edges by avoiding the highlighted red zones below.

Add a swipe up button right below the title to link to your product or product line. It will give your readers the possibility to dive into more detailed information about that specific product or product line. And purchase it right away.
Make sure every element is positioned and aligned the way you want it to. Are you satisfied with the result? Congratulations! You just made yourself a template you can use on all of your pages!

To use the same layout on the next page, click on the dots on top of your editors' page and select "copy".
The paste icon will automatically appear in the sidebar with all your Stories' pages. Paste it wherever you want it to appear. Now all you need to do is edit the content in order to create the next product page, change the image and adjust the link of your swipe up feature.
Publishing your story
Once you've got all your pages created, fill in the metadata and adjust the configurations on the settings' page.
All set? Preview your Web Story to visualize the experience on Mobile, publish it and share it across all platforms. Test the format and see how your audience is responding. Tappable gives you the possibility to modify your content and lay-out after publication too so keep an eye on your analytics and come back to update your Web Story whenever needed.
We've just created your first Web Story together! You weren't expecting it to be this fast and easy, were you? Creating a Web Story is really as simple as it gets. Note that you can use the copy/paste feature across Stories and use this template to create other Web Stories too. So quit over-thinking the design, and get creating. The sooner you publish your first Web Story, the sooner you know what your audience likes, dislikes and what kind of experience it's looking for. Start experimenting with Web Stories now!
If you want to have more details about the Web Story creation process and the use of Tappable's different features, you can check out our comprehensive guide right here!
PS: Are you having trouble finding a feature? Or do you have any question of any kind? We're always here to help through the chat bubble!
Start Applying your knowledge
Company
2020 Tappable. All rights reserved.
