From Graphics to Content
All you need to know to create the best Web Stories using Tappable.

Your Mobile users are looking at all kinds of content throughout their day. Whether they're on their morning commute, waiting in line at the bakery, or searching for a dinner recipe in the supermarket isle, one thing they all have in common is they're looking at this content through their vertical screens. With Tappable, we help you shape your content into THE ultimate mobile-first Web Story format. This highly immersive medium will ensure your message is being delivered to your users during their daily micro moments in quick and condensed bites.
We've implemented a wide range of features in Tappable that will help you create Web Stories in the smoothest way possible and this document is meant to explain to you how to use these features to their full potential. But before we dive into it, there're a few important things you always need to keep in mind when creating a Web Story.
- Know your audience. Just like a marketing campaign you need to know your audience. Understanding their needs will help you create set specific objectives.
- Create a narrative. A Web Story is one continuous narrative sequenced into a collection of separate frames. Every frame is self-sufficient all while being interdependent on the others.
- Make your content snackable. Mobile users have a limited attention span. Make sure to deliver them with bite-sized information and a clear narrative they can go through fast and easy.
- It is only as immersive as you make it. Use the full scale of the vertical screen with full bleed visuals and make sure to optimize the space on every page.
- Test and re-iterate. We've created a flexible tool that gives you creative freedom and space for experimentation. Don't be afraid to test and re-iterate.
Now, let's get started!
Start with Your Brand
You have a very narrow window to grab your users' attention and visual queues are important for your audience to recognize your brand. Use your guidelines in your Web Stories and bring your users closer to you and foster their trust in your brand.

Tappable helps you incorporate your visual assets by loading them onto your workspace right from the start. You can upload your font, logo and all your brand's visual assets and you can select the panels' colours by default to the ones you use in your identity. Tappable's workspace is designed to ensure all your assets are available and at ease of reach at every action when creating a Web Story.
Mind Your Cover
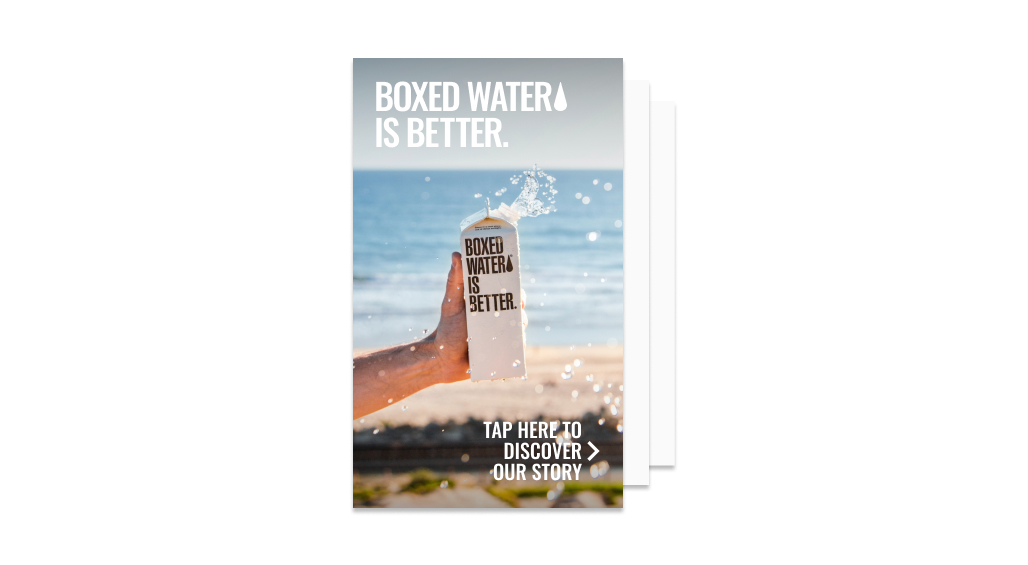
We're all told not to judge a book by its cover, but when it comes to Web Stories the cover page is what will trigger your users to tap through your Story. Embarking your user on your Web Story is essential to help you drive conversions and engagement. So first impression clearly matters to capture your audience's attention in a split second and engage them with your content.

When you're building your Web Story, take the time to think your cover through. Chose an eye-catching visual and a memorable title. Keep it simple and avoid overcrowding your cover with text and make sure all elements pop out.
Think Visual
Use the blank canva to its full extent and load as many and as various visuals as you possibly can. You can use your own elements, load assets from online sources or chose photos from Unsplash's built-in library. Now the following might sound overwhelming but rest assured, there's no need to be Kandinsky to create a balanced and harmonious Story!
We will never say this enough: Make. It. Visual. Try to incorporate visual elements as much as you can throughout your narrative. Stories are fundamentally visual mediums and no matter what you will be using them for, your key to success is qualitative imagery. Work with good resolutions and prefer vertical images. If you're working with landscape visuals, select "cover" in image fit feature for a full bleed image. It will automatically crop into your visual, all you need to do is right click on the image to adjust its focus point.

Naturally immersive, videos are also your perfect ally to bring Web Stories to life. Try to use vertically shot videos up to 15 seconds long. Longer ones can be divided into a serie of short videos and used on multiple pages. And in case your asset is horizontal, resize it to portrait and make sure to frame the content right. Keep in mind that Web Stories are soundless by default. Most users will go through them this way, so make sure to add subtitles to keep drawing your audiences' attention even when they're not listening.

Other visual assets like GIFs and animations are also of great help to get your users attention. They are highly dynamic and eye-catching elements and can help you build visually compelling narratives. You can search for GIFs straight from your Tappable workspace using Giphy's built-in library. Be careful to use animated content scarcely; they can quickly become distracting and divert your users' attention elsewhere. And most importantly, make sure they're fitting to your content and narrative.
A Web Story is a series of vertical pages. On Tappable, each page corresponds to an independant blank canva that you design using layers of various assets. One page can thus contain an infinite number of layers. To avoid over-saturating your page, create a hierarchy of information by using colour layers. Put an element forward or slightly fade it away using colour transparencies and gradients. Set your colour layer to high transparency and slide it between overlaying elements to create contrast and give depth to your page.

For some graphic tips and tricks, you can have a look at the Gestalt Theory Web Story. It illustrates how our minds can find a meaningful order in disparate visual elements. These seemingly basic rules were identified in the early 20th century and are still widely used today by graphic designers. Have a look at our Gestalt Web Story.
Keep Your Text on Point
When working with text, just like with imagery, Tappable allows you to work with existing in-app fonts, but also to use Google fonts or upload your very own. No matter the font you choose, always keep in mind your text must be easily legible. Don’t overwhelm your audience with too much writing, the size of a tweet is a good reference scale. Here're some recommendations that will help you make sure your texts are short, sweet and on point.

Now we don't want to scare you here with physics but white text works better on a lit screen. In case you're working with a busy image in the background, some tricks can help you keep your text easily readable like interposing a colour layer or a subtle gradient between the text and the image, or using the highlight feature to ensure your words pop out.

When it comes to text size, try not to succumb to the temptation of using large fonts and don't be too discreet by using very small ones either. Remember that a mobile's screen is only 30 cm away from the reader's eyes, and when selecting your text's size, have a look at the clues next to each size. We identified size 0 as default size for body text as it allows an average text to be read comfortably on a phone screen. Bigger sizes work well for titles and CTA as they draw more attention. Conversely, smaller sizes are less likely to draw focus and can be used for secondary information like details, captions and other mentions.

Optimize Your Web Story
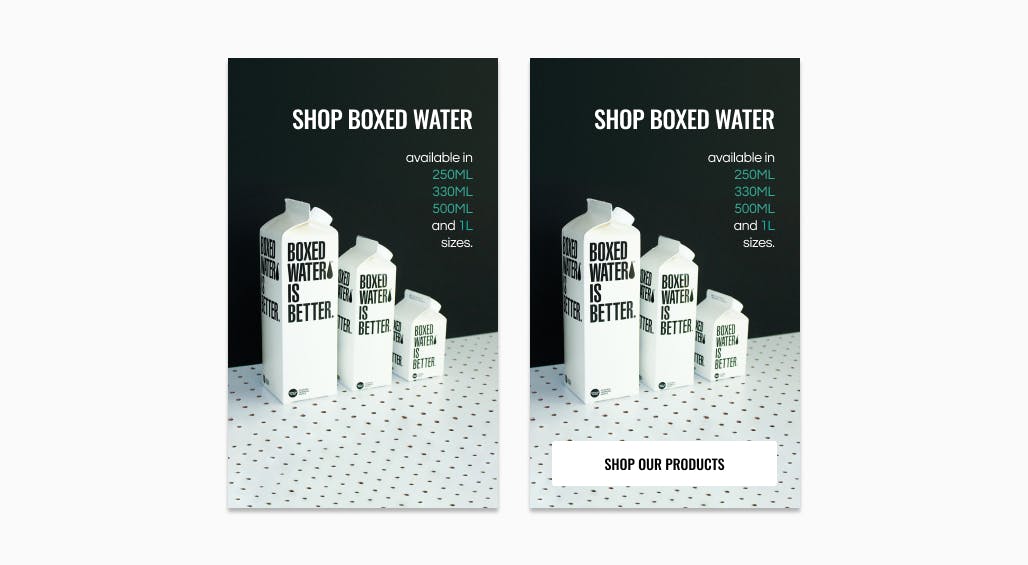
Get your users tapping through your Web Story and lower the chances of them bouncing off with efficient storytelling. No matter the number of pages you decide to go for, creating a rhythm and a fluid evolution through your pages will help you keep your audience engaged until the very end. If you're aiming for conversion, emphasize the action you want your audience to take at key moments, drive their attention by adding call-to-action buttons (CTA) and link them directly to your product or website.

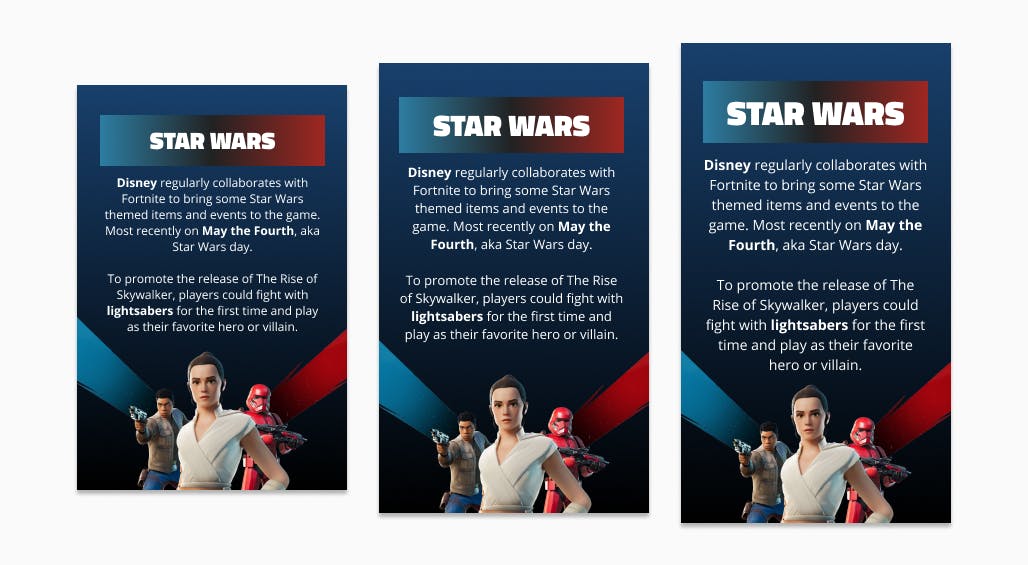
Your Web Story is a Website, so think responsive when designing and keep that in mind throughout all the process to ensure your Story runs optimally on all devices. Visualize how your creation will play on different screens using Tappable's screen visualization modes and make sure your text and visuals are set in the best way possible. Align your elements right and allow text layers to have larger space. This will ensure your texts don't get cropped or jammed when adapting to a different screen size.

And just like a Website, the text you write in a Story has an important role to play when it comes to SEO. Use the most relevant wording and make sure to indicate the nature of each text block under the "SEO importance" feature. "title 1", "title 2", "title 6" or "paragraph", these details are of paramount importance to enhance your Web Story's visibility.
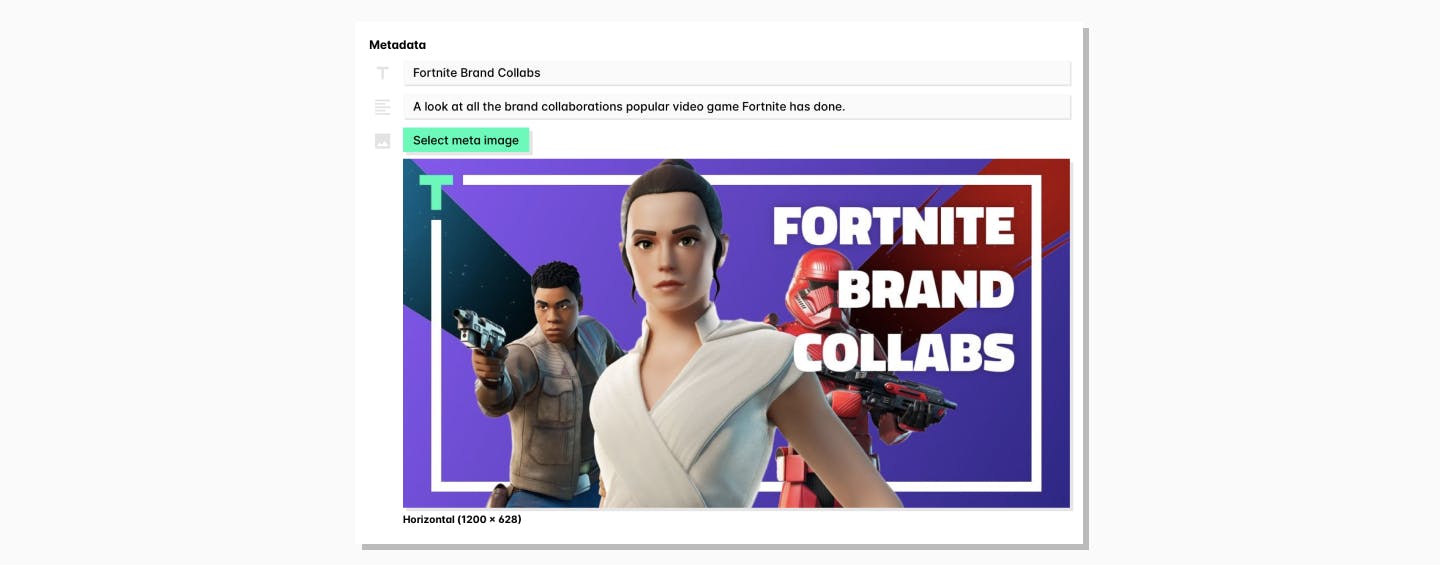
Once your story designed, the publishing process will require you to fill in your Story's description, title, and metadata. Although this step might seem superfluous to the Story itself, it is very important you enter the right Metadata as it will influence SEO and will help Google find your Story in searches. Metadata will also shape your social card (the way your Story appears) when shared on social media. Entering the right meta description, meta titles, and uploading the right meta image with alt tags will help shape your content's packaging and the way your brand is perceived by users.

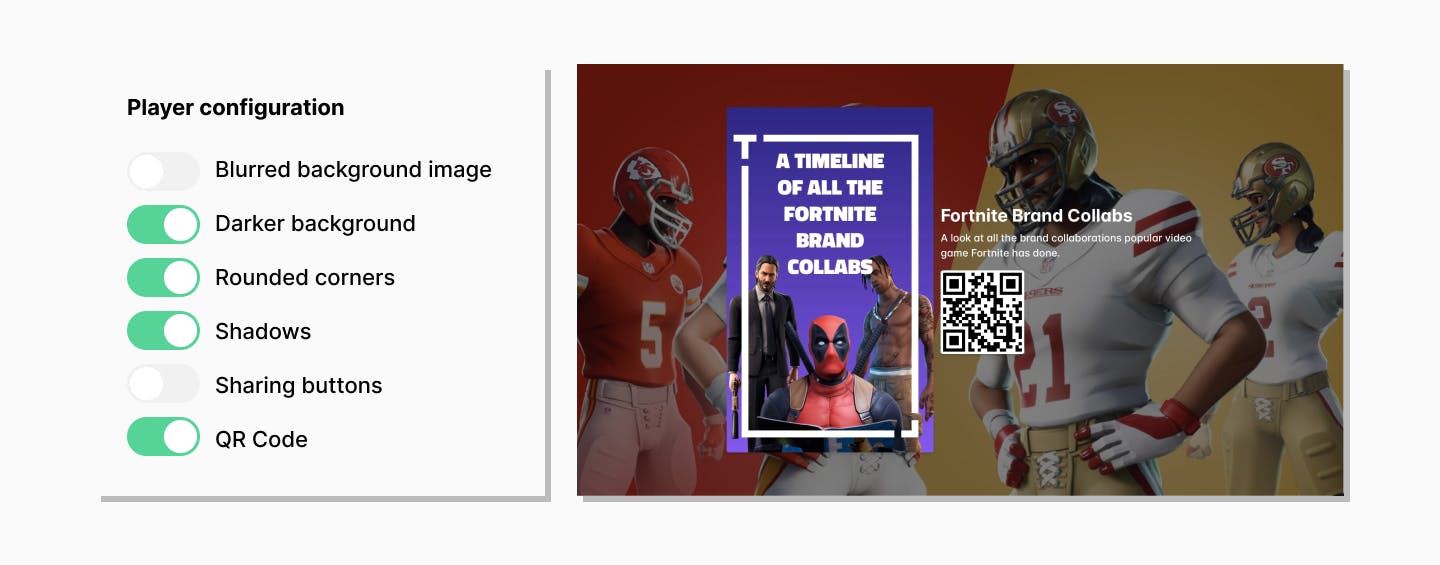
Your Web Story can also be viewed on desktop. Tappable will help you customize your Story's desktop experience by adding social media sharing buttons, blurring or darkening the background of your Player and other options so that your Story is right the way you want it to be.

Once you're all set, preview your Web Story through a temporary QR code. Make sure to scan and visualize your Story on your mobile device as 2/3 of your users will view it through their vertical screens. If you're satisfied with the result, all you need to do is publish!
As we said in the beginning, it is very important you know your audience and you set your objectives right from the start. Defining the aim of your Web Story beforehand will help you shape your content and storytelling, test your strategy, measure its efficiency, and adjust it to optimize your audience's engagement or conversion. Tappable is designed to give you maximum flexibility, so you can always unpublish or edit your Story after publishing. Give your content a try, see what's working and what is not, and come back to your Workspace to adjust. The first publication's QR code and URL will remain unchanged, so don't be afraid to test and update it as you go. And as we're sure you will invest time and energy into creating compelling content, we've made it possible for you to use your pages on other platforms too. Export your Story and use each page you've created as an independent image to communicate on your social media.
Now this might seem like a lot of information to take in, but don't worry. All you really need to do is to get started with the tool and create, so let's do a quick recap before we let you dive into it:
- Make sure to use your brand's guidelines and load your visual assets onto your Workspace.
- Create an eye-catching cover to capture your audience's attention.
- Make your Story as visual as possible by using photos, videos, GIFs, animations, colour layers and subtitles without relying on sound.
- Choose the right size and color for your text to make it easily legible. Make sure it's efficiently succinct as your wording will impact SEO.
- Treat your Web Story like a Website: make sure it's responsive, add CTA, mind your copy, enter the right Metadata, test and re-iterate.
And now, start creating the best Web Stories out there using Tappable!
Let's apply these tips!
Company
2020 Tappable. All rights reserved.